bsk.se
12/2 2010gjort AD arkitektur grid koncept Silver slump webbplats wordpress
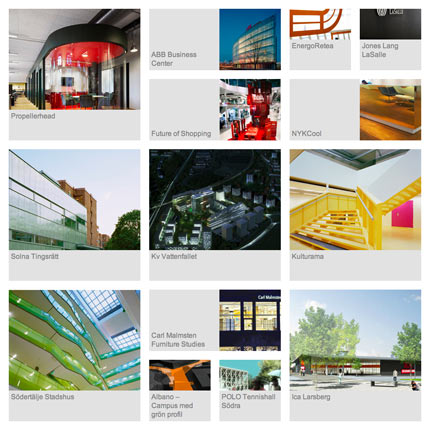
 Trevliga BSK Arkitekter har skaffat nytt utseende och ny webbplats, med ett trevligt gridsystem. I samarbete med trevliga designbyrån Silver.
Trevliga BSK Arkitekter har skaffat nytt utseende och ny webbplats, med ett trevligt gridsystem. I samarbete med trevliga designbyrån Silver.
Länk: bsk.se
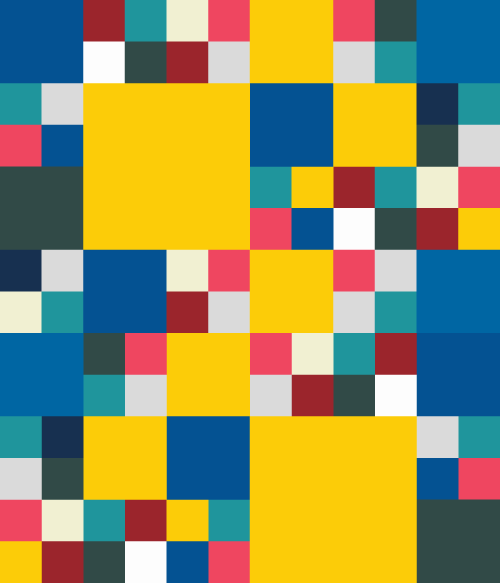
Så här ser gridsystemet ut, översatt från as3 till php/css:
// © 2010 lhli.net.
// Licence: http://creativecommons.org/licenses/by-sa/2.5/
function calculateBox()
{
$box = array();
$item = rand(0, 2);
// go through all possible cases for area the size of the largest box
if ($item == 2) $box = array(0 => 'large');
else if ($item == 1) {
$item = rand(0, 1);
if ($item == 1) $box = array(0 => 'medium', 'medium');
else $box = array(0 => 'medium', 'small', 'small');
}
else {
$item = rand(0, 1);
if ($item == 1) $box = array(0 => 'small', 'small', 'medium');
else $box = array(0 => 'small', 'small', 'small', 'small');
}
return $box;
};
function drawBoxOfType($boxType) {
// here goes...
}
// draw boxes, for example as a wordpress loop:
$boxCnt = 0;
$thisBox = calculateBox();
if (have_posts()){
while (have_posts()){
the_post();
if ($boxCnt >= count($thisBox)){
$boxCnt = 0;
$thisBox = calculateBox();
}
drawBoxOfType($thisBox[$boxCnt]);
$boxCnt++;
}
};
// Licence: http://creativecommons.org/licenses/by-sa/2.5/
function calculateBox()
{
$box = array();
$item = rand(0, 2);
// go through all possible cases for area the size of the largest box
if ($item == 2) $box = array(0 => 'large');
else if ($item == 1) {
$item = rand(0, 1);
if ($item == 1) $box = array(0 => 'medium', 'medium');
else $box = array(0 => 'medium', 'small', 'small');
}
else {
$item = rand(0, 1);
if ($item == 1) $box = array(0 => 'small', 'small', 'medium');
else $box = array(0 => 'small', 'small', 'small', 'small');
}
return $box;
};
function drawBoxOfType($boxType) {
// here goes...
}
// draw boxes, for example as a wordpress loop:
$boxCnt = 0;
$thisBox = calculateBox();
if (have_posts()){
while (have_posts()){
the_post();
if ($boxCnt >= count($thisBox)){
$boxCnt = 0;
$thisBox = calculateBox();
}
drawBoxOfType($thisBox[$boxCnt]);
$boxCnt++;
}
};
och lite css:
.box { /* Wraps the smaller boxes */
width: 320px;
height: 300px;
margin-right: 0px;
margin-bottom: 20px;
float: left;
}
.large {
width: 300px;
height: 300px;
margin-right: 20px;
float: left;
overflow: hidden;
}
.medium {
width: 300px;
height: 140px;
margin-right: 20px;
margin-bottom: 20px;
float: left;
overflow: hidden;
}
.small {
width: 140px;
height: 140px;
margin-right: 20px;
margin-bottom: 20px;
float: left;
overflow: hidden;
}
width: 320px;
height: 300px;
margin-right: 0px;
margin-bottom: 20px;
float: left;
}
.large {
width: 300px;
height: 300px;
margin-right: 20px;
float: left;
overflow: hidden;
}
.medium {
width: 300px;
height: 140px;
margin-right: 20px;
margin-bottom: 20px;
float: left;
overflow: hidden;
}
.small {
width: 140px;
height: 140px;
margin-right: 20px;
margin-bottom: 20px;
float: left;
overflow: hidden;
}